How to Create Poster in Photoshop
 |
| Poster Design |
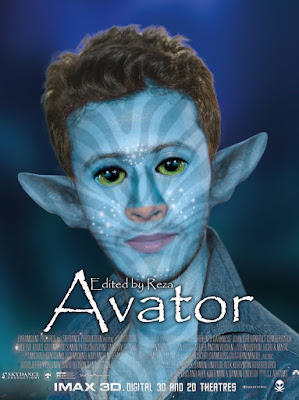
Hi Everyone, welcome to Apple Graphic Studio’s special Photoshop Tutorial class. In this tutorial, we’ll show you how to create a poster look like Avator. By this tutorial, we will try to show you some different and special technique of Graphic. After finish today’s tech, you can easily design a poster. So, let’s start.
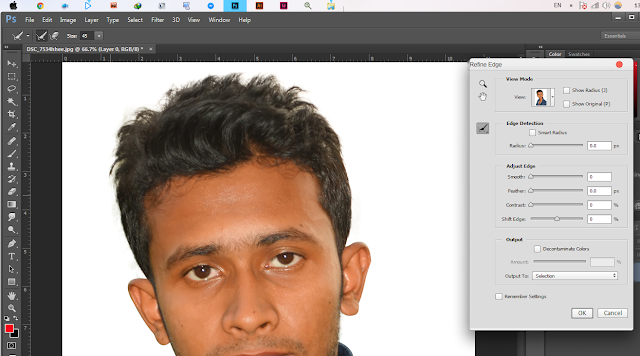
Here you can get a brush to separate your hair from background. Press “[” and “]” key to Small and Bigger the brush. Then hit the brush where you need to separate your hair from background. And click OK.
STEP 5
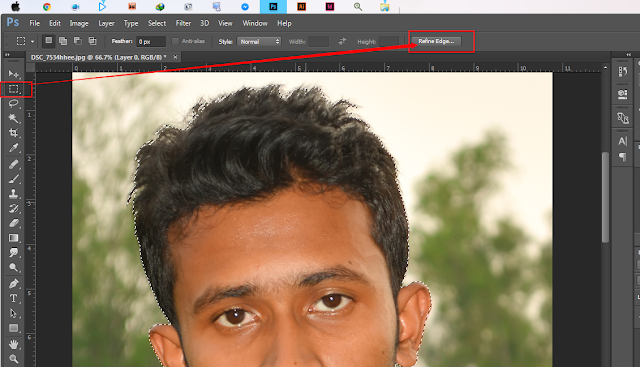
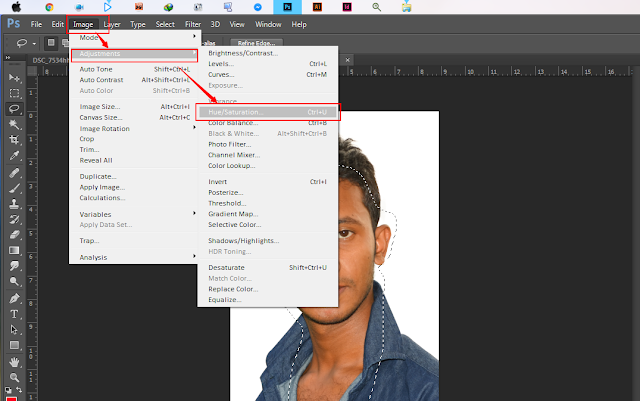
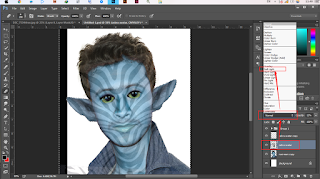
Here you need to select lasso tool and mark your face area. After selecting this area, go to Image > Adjustment > Hue Saturation like the image below.
Then you can see a box beside Hue. Type +180 in those box and click OK. After clicking ok, you’ll find your face will change into blue.
STEP 6
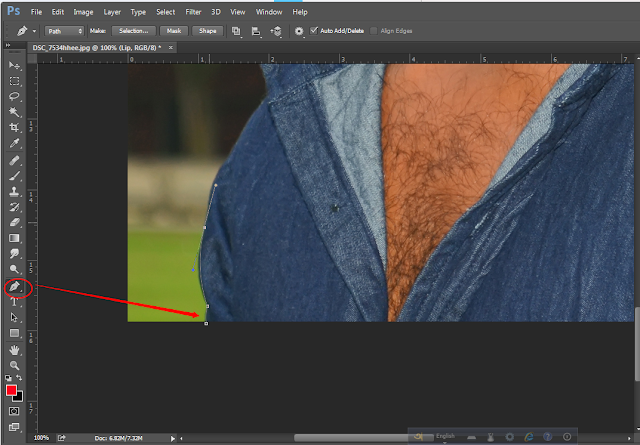
In this step, you need to change your eye, which look like yellow and green. So again select pen tool and mark your eye and press Ctrl+Enter. Then click delete or backspace from your keyboard to remove selected area.
STEP 7
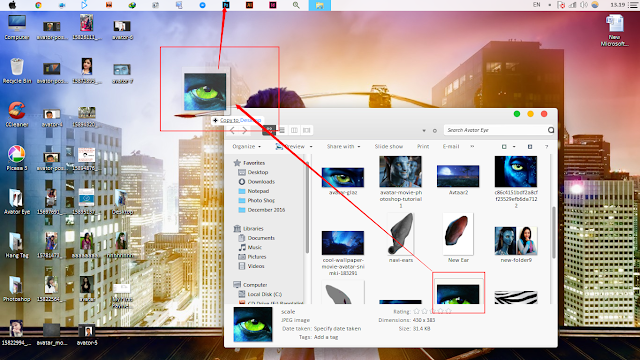
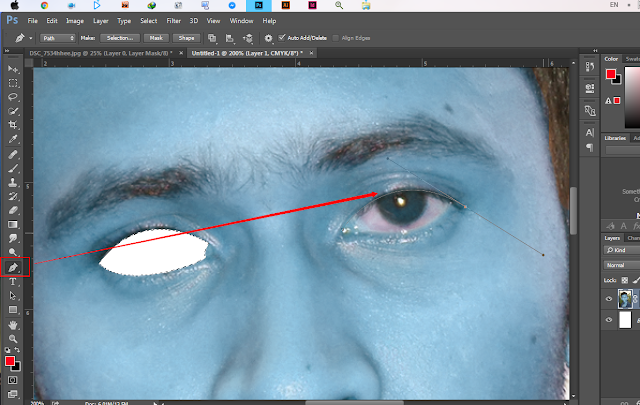
Add an uncommon eye under the layer of your body layer. (Please have a look screenshot below)
To get this type eye, please search eye in google.

Now, we need to transform the eye, so that, It will look realistic. Press Ctrl+T from your Keyboard for transform and set properly the eye in your face. Do the same work in left eye.
STEP 8
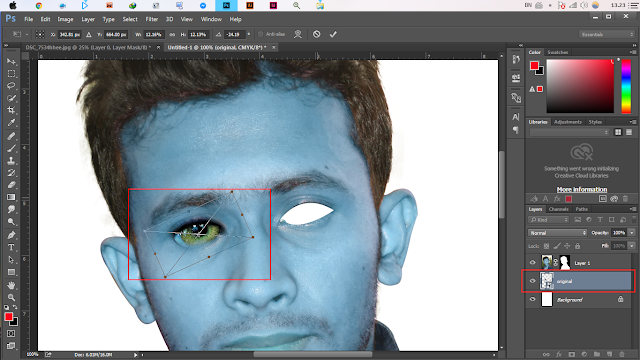
Go to layer panel and select two eye and your body by press and holding Ctrl key. Then click right button from your mouse and select marge layers to gather them. And now select move tool and go to Filter > Liqify and click left side red selection point and hit mouse point in your eye. Look like the screenshot below.
Step 9
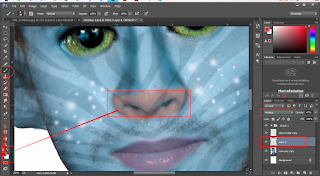
Select lasso tool and select those area like the screenshot below.
Now press Ctrl+C and Ctrl+P for copy and paste the selected area near them. Then go to Filter > Blur > Gaussian Blur. And set the radius 3.0 and click OK.
STEP 10
Add a ear of a cat in your image in this section. I’ll share this stock image under here.


STEP 11
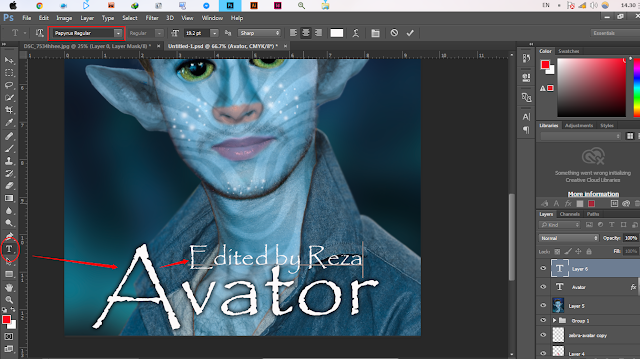
I have shared a zebra pattern image here. Use this image in this section. Open this image on this project. Then less the opacity and set the blend mood in Soft Light. Then get the eraser tool and erase zebra pattern from outside your body. See the screenshot above.
 |
| Zebra Pattern |

















1 Comment
nice making